


To learn more about W3.CSS, read our W3.CSS Tutorial.The image-rendering property defines how the browser should render an image if it is scaled up or down from its original dimensions.

Metropolitan area of over 13 million inhabitants. It is the most populous city in the United Kingdom, HTML References HTML Tag List HTML Attributes HTML Global Attributes HTML Browser Support HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Doctypes HTML Character Sets HTML URL Encode HTML Lang Codes HTTP Messages HTTP Methods PX to EM Converter Keyboard Shortcuts horizontal: the user can resize the element horizontally (increasing the width). So a very big issue is that the image SHAPE is often (usually) NOT the same SHAPE as the print paper, until we crop it to match. both: the user can resize the element’s height and/or width. We can easily resize the image Size, but if the Shape does not fit the paper, some of the image is cropped off and lost. The textarea element is the most common exceptionin many browsers its default resize value is both.
Should iresize image or html resize download#
Method 1 Using HTML Download Article 1 Open up your HTML file.
Should iresize image or html resize how to#
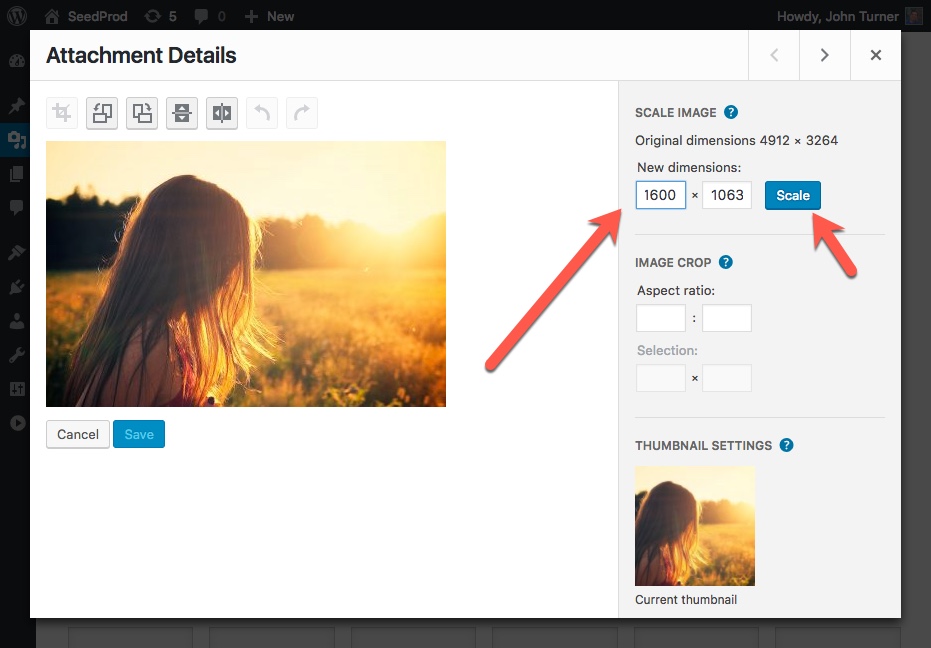
This wikiHow article will show you how to change the size of an iFrame using HTML and CSS. Then, you have two options to resize the image: using width and height in pixels using DPI Using the actual pixels is very straightforward. After uploading, choose the image file format the resized image. You can upload from a cloud storage or link as well. HTML Examples HTML Examples HTML Editor HTML Quiz HTML Exercises HTML Bootcamp HTML Certificate HTML Summary HTML Accessibility This is the initial value for most elements. You can easily resize iFrames using HTML and/or CSS, and even make them resizable so they'll adjust automatically based on the user's screen size. To resize an image, upload it using the box above. HTML APIs HTML Geolocation HTML Drag/Drop HTML Web Storage HTML Web Workers HTML SSE HTML Media HTML Media HTML Video HTML Audio HTML Plug-ins HTML YouTube To retain your images original characteristics, make sure you adjust the height and the width equally within your HTML. HTML Forms HTML Forms HTML Form Attributes HTML Form Elements HTML Input Types HTML Input Attributes HTML Input Form Attributes You can resize your images, graphics or photos within your HTML web pages by changing the HEIGHT and WIDTH values. If the width property is set to a percentage and the height. Lists Unordered Lists Ordered Lists Other Lists HTML Block & Inline HTML Classes HTML Id HTML Iframes HTML JavaScript HTML File Paths HTML Head HTML Layout HTML Responsive HTML Computercode HTML Semantics HTML Style Guide HTML Entities HTML Symbols HTML Emojis HTML Charset HTML URL Encode HTML vs. Resize the browser window to see how the image scales to fit the page.


 0 kommentar(er)
0 kommentar(er)
